by Barbara Leporini ISTI-CNR & I.Ri.Fo.R., Marina Buzzi IIT-CNR and Luca Baldini Editoriale Campi
This study investigates how to exploit technologies for making society more inclusive by increasing the usability of artefacts that may be not accessible to people with disabilities. Accessing everyday objects can be a challenge for blind and visually impaired people. Although digital calendars are available, a tangible paper-based calendar can be more suitable or preferred by users, in specific contexts. Such a calendar should be as inclusive as possible. This paper shares the experience of designing an inclusive paper-based calendar conceived in codesign sessions with blind and visually impaired users.
One of the most popular everyday objects are calendars, both paper based or in electronic formats as digital date pickers or interactive calendars. The aim of this study is to design an inclusive paper-based calendar enabling multimodal and multimedia content in an accessible format. The Italian most famous lunar calendar is the Barbanera Calendar, which has been printed since 1762 [L1] (see Fig.1). It offers information about moon phases linked to the stages of cultivation (sowing, caring, harvesting), horoscopes, and suggestions. Main features printed on the calendar include: a) Cover information, b) Contents of the month, c) The phases of the moon, and d) The information of the day.

Figure 1: Barbanera calendar – Cover page.
The main contribution of this work is the proposal of a participatory design methodology that can be applied in other fields, such as in education and other goods and services based on paper formats to be augmented with multimedia and multimodal contents.
Related Work
Previous research investigated the problem of audio access to calendars by designing a non-visual interface for selecting dates on web-based forms, in order to provide audio access to date selection while automating the formatting of dates. The proposed calendar date entry system reduced errors about date format when a user has to insert a date [1]. Nowadays several date pickers and calendar applications are available on touchscreen devices. Google Calendar, one of the most popular, offers support for usage with a screen reader, and provides Application Programming Interfaces (APIs) that make it possible to incorporate its calendar functions in customised apps.
In addition, as technology rapidly evolves, people with special needs like blind and visually impaired people can benefit from using voice assistants such as Siri or Alexa, thanks to the vocal interaction and the audio information. Voice assistants are considered helpful, in particular in everyday-life practical tasks like checking calendar entries [2]. However, to the best of the author's knowledge, a tangible augmented calendar accessible to blind and visually impaired people has not yet been described.
Participatory Design and Suggestions
The design teams included an accessibility expert (researcher), the Barbanera Calendar design teams, and visually impaired end users. Seven users with visual impairments took part in the participatory design: five men and two women aged 32 to 67; five blind users, two visually impaired users. The members were recruited by the Italian Association for the Blind and Visually Impaired.
After analysing the first draft prepared by the design team, the working group proposed a set of suggestions to design a more inclusive format:
Tactile cues. Braille letters are easily recognisable by touch. Exploit Braille to localise QR code points. The tactile dots allow the user to correctly identify the QR codes. It is important that for each QR code, the tactile dot is always inserted in the same position in order to allow the blind person to know where exactly the QR code is located (see Fig.2).
Tangible icons. If the icons relating to the lunar state are inserted (full moon, first quarter, etc.), in order to make moon phases tactfully perceivable, the outline of the moon icon can be marked in relief. In the case of a full moon, the same could be highlighted with a full circle, while in the case of a black moon, the circle could be empty.
QR codes. Having QR codes too close on the page may pose difficulties since the camera triggers the description for the first detected code as soon as the user moves the camera focus over the dates of the days. To overcome this issue, a digital solution can be exploited: only one QR code can be used to refer to a single digital page showing a list of the days that can be selected by the user through a smartphone/computer and an assistive technology. When the day is selected in the page, the user can listen to / read the associated information (audio files in mp3 format). Various technical design solutions can be applied: e.g., using a link or a button referred to each day, or alternatively a combo-box or a dropdown menu where the user can edit (or select from the list) the desired day. For the day's info, specific written or audio content about the day can be assigned and so triggered.
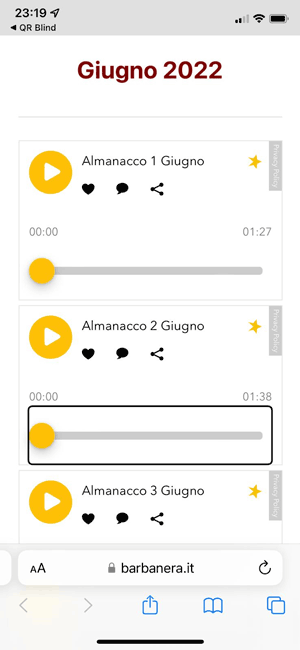
In the accessible calendar, the QR codes are placed at the bottom of the page for horoscope and agriculture information related to the moon phases (see Fig. 2). The QR code in the top-right corner activates the day mp3 file. The QR code in the top-right corner brings the users in a web page navigable with flick-left and flick-right screen gestures enabling the listening and the navigation of all the month’s audio files (one for each day) (see Fig. 3).
Calendar format. The standard format with a single list of days placed one under the other would make available much more space to write information that is more visible even for visually impaired people. The more compact grid format requires an app to enrich content and information not only for the blind but also for the visually impaired (see Fig. 2).

Figure 2: Page of month.
Conclusions
In summary, the proposed solution combines tangible references with digital tools (app or web) to make a paper-based object more accessible. The solution proposed here is meant to be an example of how simple tools – if well exploited – can become assistive technologies for a more inclusive society.

Figure 3: Web page for the audio contents.
Link:
[L1] https://www.barbanera.it/
References:
[1] A. Brown, C. Jay, S. Harper, S.: “Audio access to calendars”, in Proc. of the 2010 International Cross Disciplinary Conference on Web Accessibility (W4A) (pp. 1-10), 2010.
[2] Y. Mehta, et al.: “Accessibility of date picker for touchscreens”, in Proc. of the 8th Indian Conference on Human Computer Interaction (pp. 64-69), 2016.
Please contact:
Barbara Leporini, ISTI-CNR, Italy