by Marco Potenziani, Marco Callieri and Roberto Scopigno
The interactive visualization of 3D content on the Web has gained momentum in recent years, thanks to the release of ad-hoc technology as part of HTML5. However, so far, few products fully exploit this opportunity for the easy and quick embedding of high-resolution 3D models in a Web page. 3DHOP (3D Heritage Online Presenter) is an advanced solution for easy publishing of 3D content on the Web.
3DHOP allows anyone with basic webpage-creation skills to setup an HTML page displaying a scene composed by high-resolution 3D models. This free tool is essentially a viewer that can stream and render effectively 3D data over the net, letting the user interact with high-resolution 3D content (see Figure 1). It is oriented towards the Cultural Heritage (CH) field, where the need to handle highly detailed digital representations of cultural artefacts is often mandatory; however, it may also be useful in other contexts requiring high performance and interactive visualization of high-resolution 3D content.
3DHOP has been developed by the Visual Computing Lab, ISTI-CNR, in the framework of several EU projects addressing the management of large collections of 3D digital models: the EC IP project "3DCOFORM”, the EC NoE “V-MusT” and the EC pilot project “3D-ICONS”. It is the result of 10 years of R&D focused on the design and implementation of easy-to-use tools that enable CH professionals to present, visualize and enrich high-quality digital 3D models (the first important result of which was the Inspector system [1]).

Figure1: A collection of 3D models presented with 3DHOP (an example of layout)
The rationale underlying 3DHOP was the lack of tools to manage the interactive visualization on the Web of high-resolution 3D geometries in a simple way. While there are various products (both free and commercial) that can re-create complex virtual scenes made of simple 3D entities, they are not suitable for the management of complex 3D geometry, and are mainly aimed at expert Computer Graphics (CG) developers.
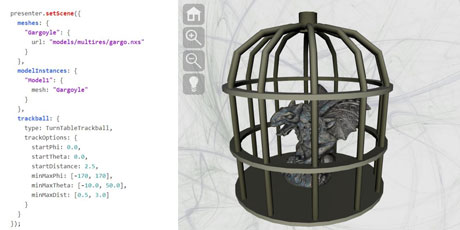
3DHOP can be used by anyone with simple webpage-creation skills, without the need for specific CG expertise; the goal was to be easy-to-use and easy-to-learn. For this reason, 3DHOP uses general web programming mechanisms (declarative programming). The various components of the visualization page (the 3D models, the Trackball, the Canvas, the Scene) are treated like HTML entities in the same way as the rest of the structural elements of the web page, and are declared and customized using simple parameters. A developer can just pick a starting example and modify it by simply changing some parameters of the entities (see Figure 2).

Figure2: Declarative programming in 3DHOP: the virtual scene is defined using different text fields, easily modified by the user with different values to build a similar small scene (fully textual approach).
3DHOP has been created using standard Web technologies (like JavaScript and HTML5), without relying on external components; it can run on all the most widely used browsers (Chrome, Firefox, Opera and soon IE) and all the principal OS (Win, Mac-OS and Linux) without the need for plugins. It must be stressed that although 3DHOP has been designed for the Web, it only needs a Web browser to work; this means that it can also run locally, to implement museum kiosks, for example. Unlike similar tools, the 3DHOP viewer is totally client side, and does not require a specialized server.
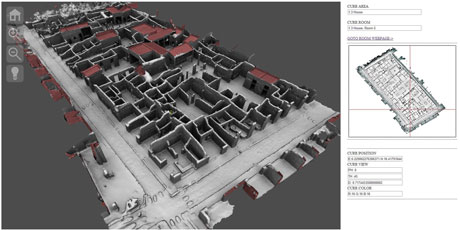
3DHOP currently supports two types of 3D models: single-resolution (PLY and soon OBJ) and multi-resolution (NEXUS). In particular, the multiresolution Nexus technology (another achievement of ISTI-CNR), supports the streaming of high-resolution 3D meshes over the HTTP protocol, enabling the exploration of very large models (millions of triangles, like in Figure 3) on commodity computers with standard internet connections. 3DHOP is based on WebGL (the standard API for the CG on the Web developed as the JavaScript equivalent to OpenGL|ES 2.0), and on SpiderGL, a JavaScript utility support library for WebGL (again developed by the Visual Computing Lab [2]), which provides an API with the typical structures and algorithms for real-time rendering in the development of 3D web applications.

Figure3: Handling a large 3D mesh (about 20M triangles) in 3DHOP using the Nexus technology.
The evolution of 3DHOP will be focused on the integration of visualization components for other multimedia layers, like images, audio, video, etc. Work is already underway for the management of large 3D terrains and RTI (Reflectance Transformation Imaging) images [3].
With 3DHOP, we hope to offer a novel and versatile solution for publishing 3D content on the Web, facilitating deployment and access to high-resolution 3D resources by non-experts in 3D programming. This new technology, particularly suitable for Online Virtual Museums, should encourage the global dissemination and deployment of high-quality 3D cultural heritage content via the Internet.
Links:
3DHOP: http://vcg.isti.cnr.it/3dhop
Nexus: http://vcg.isti.cnr.it/nexus
SpiderGL: http://vcg.isti.cnr.it/spidergl
References:
[1] M. Callieri et al.: “Virtual Inspector: a flexible visualizer for dense 3D scanned models”, IEEE Computer Graphics and Applications, 2008
[2] M. Di Benedetto et al.: “SpiderGL: a JavaScript 3D Graphics Library for next-generation WWW”, Web3D Conference, 2010
[3] G. Palma et al.: “Dynamic Shading Enhancement for Reflectance Transformation Imaging”, ACM Journal on Computing and Cultural Heritage, 2010.
Please contact:
Marco Potenziani, Marco Callieri, Roberto Scopigno,
ISTI-CNR, Italy
E-mail: