by Fabio Paternò, Carmen Santoro and Antonio Scorcia
An environment developed at the Human Interfaces in Information Systems (HIIS) Laboratory of ISTI-CNR supports Web user-interface migration through different devices. The goal is to provide user interfaces that are able to move across different devices, even offering different interaction modalities, in such a way as to support task continuity for the mobile user. This is obtained through a number of transformations that exploit logical descriptions of the relevant user interfaces.
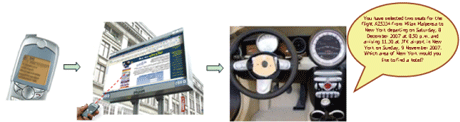
One important aspect of pervasive environments is giving users the ability to freely move about while continuing to interact with services available through a variety of interactive devices (cell phones, PDAs, desktop computers, digital television sets, intelligent watches and so on). Many interesting issues arise from such new environments, even for Web applications. Indeed, one significant potential source of frustration is the necessity of continuously restarting a session after each interaction device change. Migratory Web Interfaces can overcome this limitation and support continuous task performance. This requires that the interactive part of Web applications be able to follow users and adapt to the changing context of use while preserving their state.
We have developed a new solution for supporting migration of Web application interfaces between different types of device. Our migration environment is based on a service-oriented architecture involving multiple clients and servers, and supports Web interfaces with different platforms (fixed and mobile) and modalities (graphical, vocal, and their combination). Our solution aims to be very general. We assume that a desktop version of the relevant applications already exists in the application servers, and that it can be developed with any authoring environment. This is reasonable given that the desktop version of a Web application is usually the only version existing. In addition, the user interface and the content for the desktop version are usually the most extended, thus providing a good basis for the transformations that aim to obtain versions adapted for different types of platform.

Our migration platform is composed of a proxy service and a number of specific services and can be hosted by any system. In order to subscribe to our migration environment, a device must run a client. The purpose of this client is to notify the server about the availability of the device to the migration services, and to provide the server with information regarding the device. The migration trigger can be activated only from the source device, either by a user action or a system event. In addition, the source interface is closed after migration; this prevents someone else picking up the source device and corrupting the input.
Our solution is able to detect any user interaction performed at the client level. The state resulting from the different user interactions can then be retrieved and associated with a new user interface version that is activated in the migration target device. Users can therefore conduct their regular access to the Web application and then ask for a migration to any device that has already been discovered by the migration server. Two factors make possible the support of migration across devices that enable various interaction modalities: first, the use of a logical language for user interface descriptions that is independent of the modalities involved (TERESA XML), and second, a number of associated transformations that incorporate design rules and take into account the specific aspects of the target platforms.
When a migration has to be processed, and regardless of which agent (the user or the system) starts the process, the Migration Manager, acting as the main server module, retrieves the original Web page(s) desktop version that is to be migrated. Once it is retrieved, the Migration Manager builds the corresponding logical descriptions at a different abstraction level. The purpose of the logical description is to identify the basic tasks supported by the original version of the application (eg editing values, selecting elements, activating functionalities etc). Once the logical description is obtained, it is used as input for the Semantic Redesigner service, which performs a redesign of the user interface for the target platform. This involves adapting the logical description to the interaction resources of the target device.
When the target user interfaces have been generated, a specific service is used to identify the page that should be first uploaded to the target device (which is that supporting the last basic task performed on the source device). Indeed, it can happen that one desktop page corresponds to multiple pages (for example when considering a mobile user interface). In order to support task continuity throughout the migration process, the state resulting from the user interactions with the source device (filled data fields, selected items, cookies etc) is gathered through a dynamic access to the Document Object Model (DOM) of the pages in the source device. In a completely transparent fashion, this information is then associated to the corresponding elements of the newly generated pages and adapted to the interaction features of the target device by one module of our architecture. We have developed generators for various Web implementation languages (XHTML, XHTML MP, VoiceXML, X+V) and even for non-Web languages (such as Java for the digital TV).
Links:
HIIS Lab: http://giove.isti.cnr.it
http://www.isti.cnr.it/ResearchUnits/Labs/hiis-lab/
Migratory Interfaces: http://giove.isti.cnr.it/MIgration/
TERESA XML: http://giove.isti.cnr.it/teresa/teresa_xml.html
Please contact:
Fabio Paternò, ISTI-CNR, Italy
E-mail: fabio.paterno![]() isti.cnr.it
isti.cnr.it