by Constantina Doulgeraki, Alexandros Mourouzis and Constantine Stephanidis
EAGER is an advanced toolkit that helps Web developers to embed in their artefacts accessibility and usability for all. Web applications developed by means of EAGER have the ability to adapt to the interaction modalities, metaphors and user interface elements most appropriate to each individual user and context of use.
The constantly evolving Web is an unprecedented and continuously growing source of knowledge, information and services, potentially accessible by anyone, at any time and from anywhere. Despite the universality of the Web and the predominant role of Web-based user interfaces in the evolving Information Society, current approaches to Web design do not embrace the notion of adaptation and the principles of 'design for all'. Consequently, they fail to satisfy the individual interaction needs of target users with different characteristics. A common practice in contemporary Web development is to deliver a single user-interface design that meets the requirements of an 'average' user. However, this 'average' user is in fact an imaginary entity, and differs radically from the profiles of a large portion of the population. This is particularly the case for people with a disability, elderly people, novice IT users and users on the move.
The development of the EAGER toolkit was motivated by the emerging need to support individuals in achieving full participation in the knowledge society (especially individuals and groups at risk of exclusion), and to offer the means to address challenges associated with population aging and high disability rates all over the world. In these terms, the main goal of this work is to contribute to the collective vision of mainstreaming and radically improving the accessibility, usability and general user experience and acceptance of computer-based products and services. Thus, it is perceived as a contribution in reducing the 30% of the European population currently not using ICT.

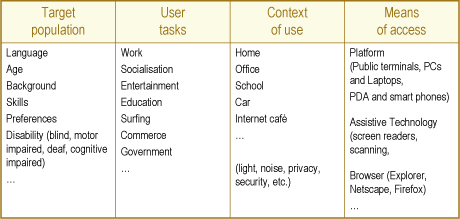
EAGER supports, and provides the means for, the development of inclusive Web-based interfaces that are capable of adapting to multiple and significantly different user profiles and contexts of use (see Figure 1). It is an advanced toolkit that aids Web developers in following the Unified Web Interfaces (UWIs) method that builds on well-established 'design for all' principles. In particular, EAGER allows Microsoft.NET developers to create or revise existing interfaces such that they are able to adapt to the interaction modalities, metaphors and user interface elements most appropriate to each individual user, according to profile information based on user and context-specific parameters..
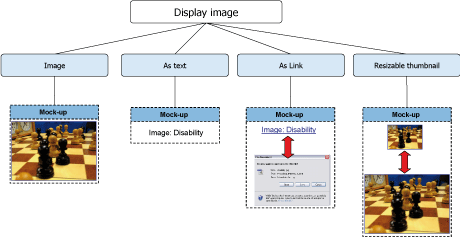
In this context, a number of user interface elements were designed in various forms (polymorphic task hierarchies) according to specific user and context-related parameter values (see Figure 2). These include user expertise and characteristics (eg disability) and interaction devices and platforms. This phase provided feedback during the development of EAGER, which involved the design of alternative interaction elements, and mechanisms for facilitating the dynamic activation-deactivation (decision making) of the interaction elements and modalities based on individual user interaction and accessibility preferences.

In brief, EAGER is an advanced library of: (a) the core UWI architectural components; (b) primitive UI elements with enriched attributes, eg buttons, links and radios; (c) structural page elements, eg page templates, headers, footers and containers; and (d) fundamental abstract interaction dialogues in multiple alternative styles, eg navigation, file up-loaders, paging styles and text entry.
As a means to validating the proposed toolkit, a prototypical, fully-functional Web portal, namely the new portal for the European Design for All and e-Accessibility Network (EDeAN), was implemented with the EAGER toolkit and evaluated in terms of its accessibility and usability. The development of the new EDeAN portal is carried out in the framework of the EC-funded Coordination Action DfA@eInclusion (Design for All for eInclusion, contract no. 0033838). Through this process, the produced interfaces were also assessed against the W3C accessibility guidelines and thereby improved. This ensures that interfaces developed by means of EAGER conform to the Web Content Accessibility Guidelines. In summary, this development confirmed that EAGER offers significant benefits to developers and ensures the delivery of accessible, usable and satisfying Web-based interfaces. In fact, the process of employing EAGER supports the development of elegant interfaces and is significantly less demanding in terms of the time, experience and skills required from the developer than the typical process of developing Web interfaces for the 'average' user.
Overall, EAGER constitutes a significant contribution towards embedding accessibility, graceful transformation and ease of use for all in future and existing Web-based applications. Ultimately, this will help individuals particularly people at risk of exclusion to fully participate in the knowledge society.
Link:
Towards Unified Web-based User Interfaces, Technical Report 394, ICS-FORTH:
http://www.ics.forth.gr/ftp/tech-reports/2007/2007.TR394_Towards_Unified_Web-based_UI.pdf
Please contact:
Constantine Stephanidis, ICS-FORTH, Greece
Tel: +30 2810 391 741
E-mail: cs![]() ics.forth.gr
ics.forth.gr